說真的,進入一個網頁看到全外文,我通常會轉身默默地關閉他,除非...我真的很想瞭解他或是一定要了解,只好硬著頭皮上,真不行就按下滑鼠右鍵點選翻譯成中文!
相反的,如果今天做的是甜點美食或是購物電商,當揚名國際的時候,外國人進入網站卻只有繁體中文,我想他應該購物欲望也下降了,此時如果有翻譯,這就大大加分不少,所以讓我們一起來吃翻譯年糕,迎接外國朋友的造訪吧!
i18n 是 "國際化"(internationalization)的縮寫,它是一個軟體開發和設計領域的術語,指的是使軟體應用程序能夠在不同的語言和地區之間進行適當的本地化和區域化。i18n 的數字 "18" 代表了在 "i" 和 "n" 之間有 18 個字母,這是一種縮寫的約定。
國際化的目標是使應用程序能夠輕鬆地適應不同的語言、文化和地區,而無需重新編寫程式碼。簡單來說,國際化使開發人員能夠設計應用程序,以便文字、日期、時間、貨幣、數字格式等可以根據用戶的地理位置和語言翻譯和顯示。
官網文件:Vue I18n
https://vue-i18n.intlify.dev/
官網文件:vue-i18n-next
https://github.com/intlify/vue-i18n-next
看使用的 Vue 版本!很重要!非常很重要!真的非常重要!
文件中提及,如果是 vue3 要安裝 v9 以上的版本,所以安裝過程要留意後面的版本號。
npm install vue-i18n@9

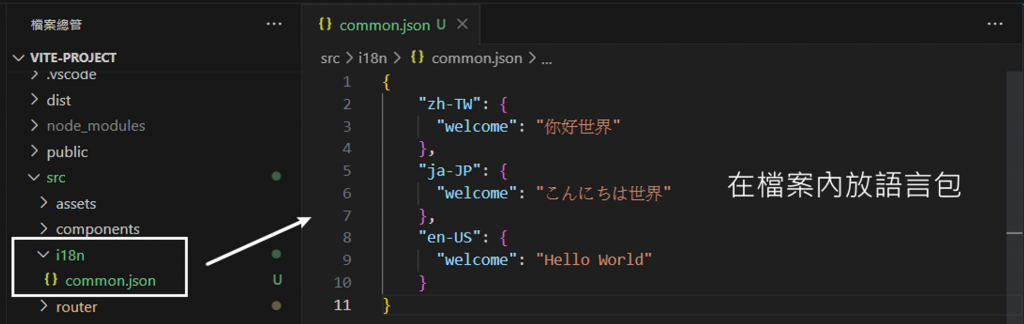
i18n 下做一個語言包的引入點
// src/i18n/index.js
import { createI18n } from "vue-i18n";
import message from "./common.json";
const i18n = new createI18n({
locale: "zh-TW",
messages: message,
fallbackLocale: "zh-TW",
});
export { i18n };
main.js 註冊
import "./assets/all.scss";
import { i18n } from "@/i18n"; // 引入 I18n 套件
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(i18n)
app.use(createPinia())
app.use(router)
app.mount('#app')
安裝完成也註冊後就可以在 .vue 中通過 $i18n 對象來訪問本地化字符串。
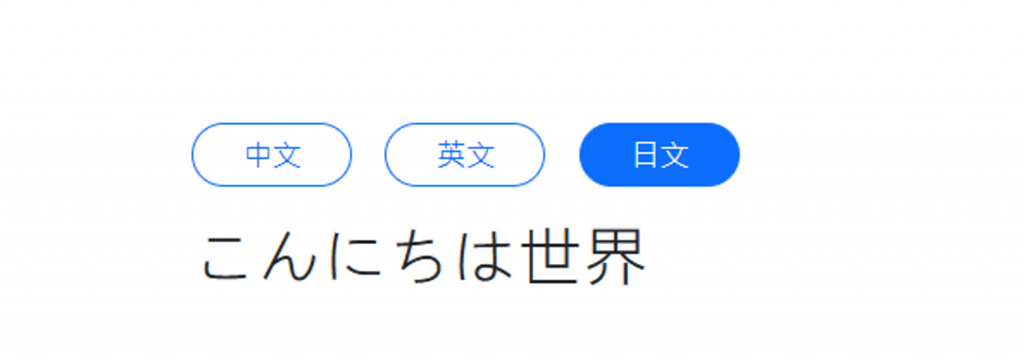
作法是在 <template> 中設計按鈕,在點擊觸發時調用 $i18n.locale 來切換語言。
<template>
<div class="mt-5">
<button
type="button"
class="btn btn-outline-primary rounded-pill btn-sm px-4 me-3 my-3"
@click="$i18n.locale = 'zh-TW'"
>
中文
</button>
<button
type="button"
class="btn btn-outline-primary rounded-pill btn-sm px-4 me-3"
@click="$i18n.locale = 'en-US'"
>
英文
</button>
<button
type="button"
class="btn btn-outline-primary rounded-pill btn-sm px-4 me-3"
@click="$i18n.locale = 'ja-JP'"
>
日文
</button>
<h2>{{ $t("welcome") }}</h2>
</div>
</template>

這裡要先告一段落,因為在應用的部分篇幅太長,所以不得不先做斷點。
應用篇主要分享幾個主題:
Pinia 記憶使用者選擇語系 - localStorage
這個後面需要一些
Node.js概念,基於我對於Node.js是 0 基礎,所以後半段很抱歉我沒有辦法解釋,只能分享參考資料給各位參考!
Mike 其實有分享過,作法大同小異,所以我會附上他圖文並茂的鏈結,另外分享給大家另一個 REPO。
